Las galerías de imágenes están presentes en todas partes. Las puedes ver en las redes sociales, en cualquier tienda online, o incluso en blogs con tutoriales paso a paso como éste. Utilizar una galería es una forma excelente de incorporar una gran cantidad de imágenes en relativamente poco espacio, complementando a tus contenidos y aportando material visual para generar más interés.
Una de las características menos conocidas de WordPress es la capacidad de añadir galerías de fotos en casi cualquier lugar, de forma nativa y sin necesidad de instalar ningún plugin. Debido a esto, muchas veces la función pasa desapercibida entre la mayoría de usuarios, lo cual supone desaprovechar mucho el potencial de esta herramienta. Vamos a ver cómo crear tus propias galerías, y la mejor forma de utilizarlas en tu página web.
Creando una galería nativa en WordPress
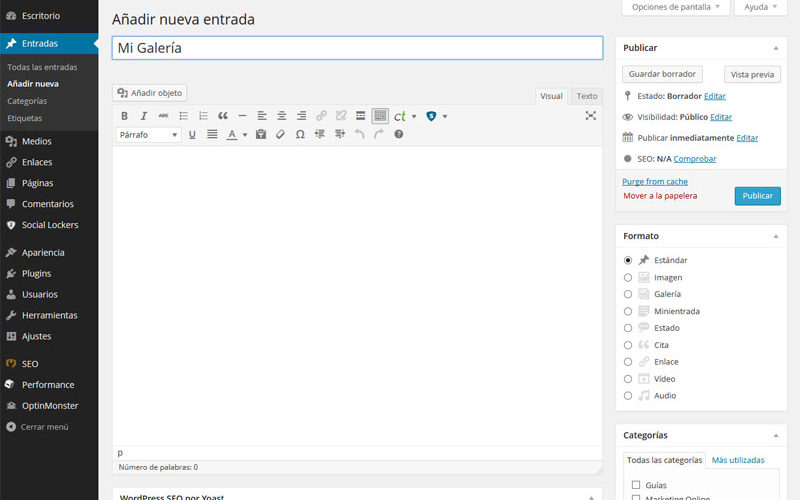
Crear una galería de imágenes nativa en WordPress es un proceso bastante sencillo. Primero, deberás dirigirte a la página en la que quieras añadir dicha galería, o por lo menos crear un post nuevo en la que añadir tus contenidos.
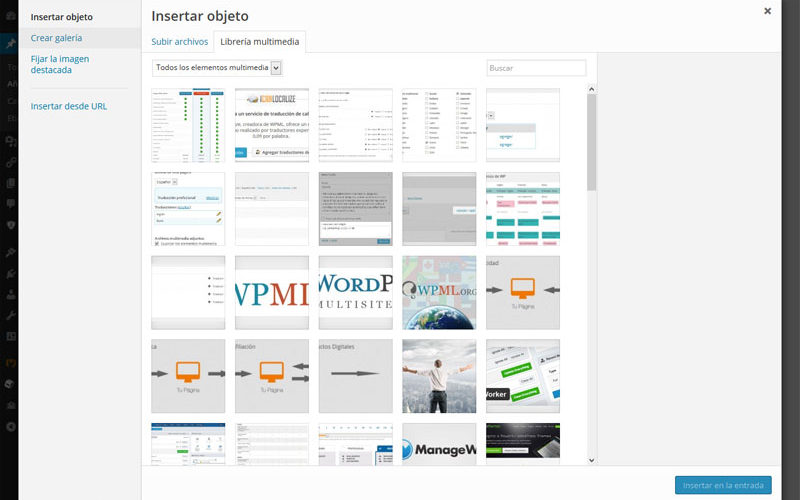
Una vez en la pantalla de edición deberás pulsar en el botón Añadir Objeto, para abrir la ventana de elementos multimedia. Si te fijas en la parte izquierda de la ventana, podrás encontrar un enlace que dice Crear Galería. Haz click en este botón, y la ventana cambiará ligeramente para indicar que ya puedes crear tu galería de fotos.

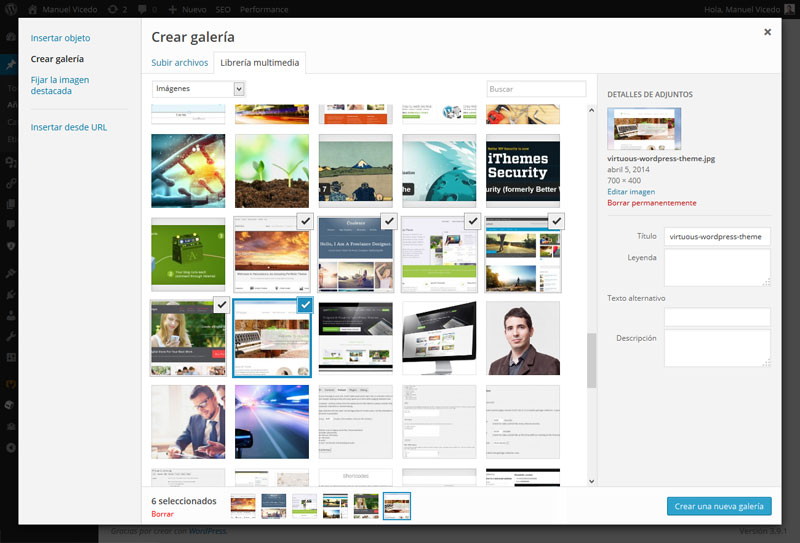
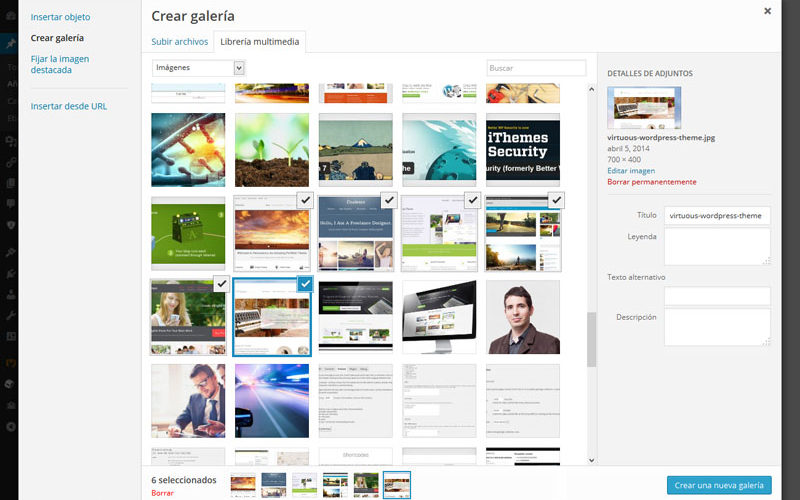
Aquí debes seleccionar en todas las fotos que desees incluir, o bien añadir las que desees desde tu PC. Puedes seleccionarlas pulsando una vez en cada foto, y cancelar dicha selección haciendo click de nuevo. En la barra inferior de la ventana podrás ver cuántas fotos has seleccionado para tu galería.
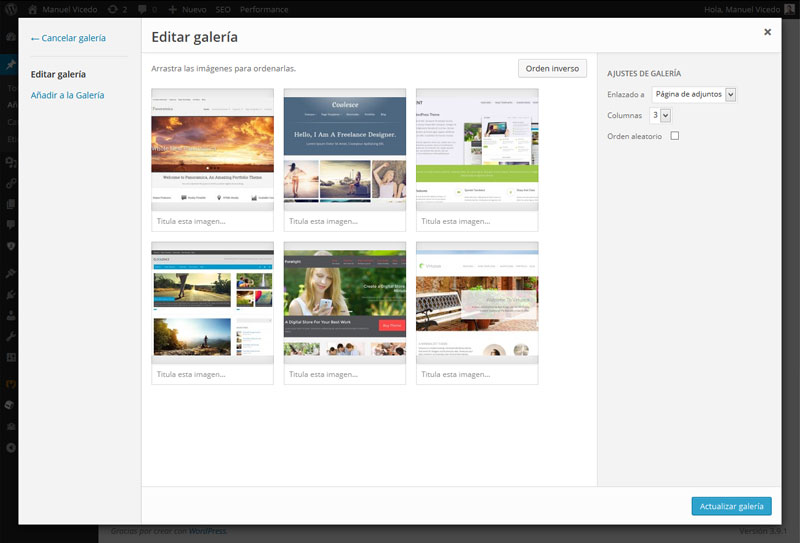
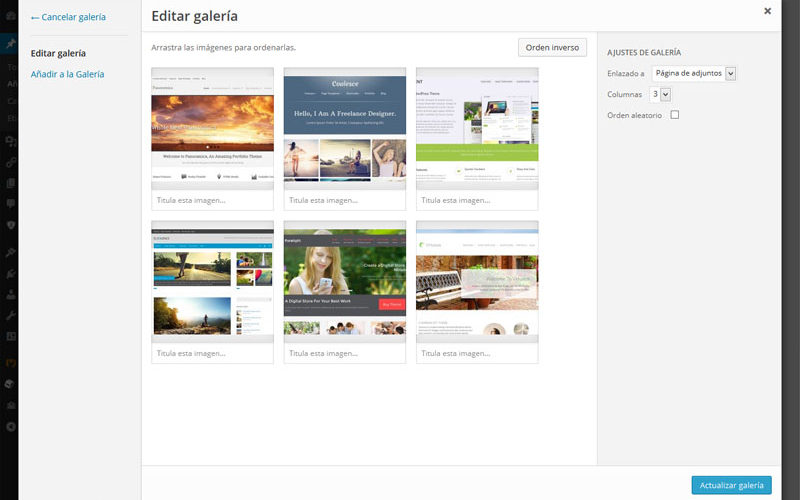
Cuando tengas todas las fotos que desees utilizar, haz click en Crear una nueva Galería. Ahora se te mostrará una vista de configuración, mediante la cual elegir la forma y comportamiento de tu galería. Lo más importante que debes tener en cuenta son los campos Columnas y Enlazado A.

El campo Columnas te servirá para especificar cuántas columnas quieres tener en tu galería– dependiendo del número de fotos que hayas elegido, mi recomendación es seleccionar una cantidad de columnas que evite dejar la última fila incompleta. Además, siempre es preferible utilizar hasta 5-6 columnas, ya que de lo contrario las miniaturas serán demasiado pequeñas.
El campo Enlazado A te sirve para especificar qué ocurrirá cuando el visitante pulse en una miniatura de la galería:
- Página De Adjuntos: Hará que las imágenes te lleven a la página que representa el archivo multimedia que has utilizado.
- Archivo Multimedia: Hará que la galería enlace directamente al archivo en cuestión– es decir, la imagen en sí.
- Ninguno: No enlazará de ninguna forma a las imágenes.
Debido a que los archivos adjuntos que subas a WordPress son también posts (aunque de tipo ‘attachment’), tienen su propia página yse puede acceder a ellos medianta la URL adecuada. Sin embargo, la gran mayoría de temas WordPress no hace ningún uso en particular de este tipo de páginas, e incluso algunos plugins como WordPress SEO By Yoast tienen opciones para desactivar esta función. Por eso mismo, mi recomendación es elegir cualquiera de las otras dos opciones siempre que sea posible.
Si utilizas la opción de enlazar a los archivos multimedia, puede que te interese utilizar el plugin Jetpack. Una de las muchas funciones que tiene este plugin es la posibilidad de crear un pase de diapositivas al crear una galería, de forma que podrás ofrecer una mejor forma de visualizarlas a tus lectores. Si Jetpack te parece demasiado para utilizar sólo esta función, puedes instalar en su lugar Gallery Carousel Without JetPack, que contiene sólo dicha funcionalidad.
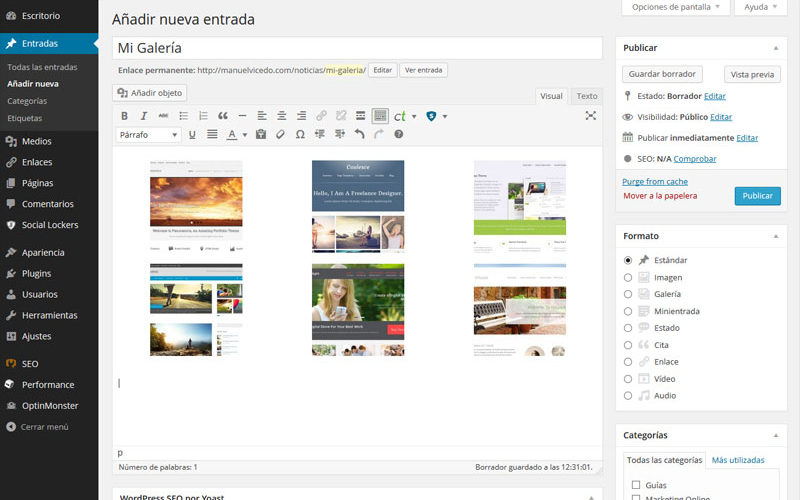
Una vez que haya seleccionado tu configuración, haz click en Insertar Galería y tu galería será incrustada en el contenido de la página. Aquí puedes ver un ejemplo con imágenes paso a paso de este tutorial:
Mhr Gallery
Mhr Gallery es un plugin que te facilitia la creación y el la modificación de tus Galerias. Puedes cambiar libremente el tamaño de las imágenes en el contenedor de su galería controlando su altura, ancho y relación de aspecto. Y todo lo que tienes que hacer es cambiar la galería de la “galería creativa” a la “cuadrícula personalizada” y comenzar a cambiar el tamaño de las imágenes haciendo clic y arrastrando las imágenes en la galería.
Si decides probar Mhs Gallery, notarás rápidamente que el complemento fue diseñado para servir a los usuarios de WordPress independientemente de su experiencia. Su interfaz y configuración fáciles de usar de arrastrar y soltar te permiten crear una galería que se parece a una de sus demostraciones en menos de cinco minutos. Además, si eres un fotógrafo que quiere mostrar álbumes y posiblemente incluso vender tus fotos, vas a estar muy contento con este complemento.
Entre sus características más importantes podemos destacar:
- Disposición de panel de administración;
- Con diseño para móviles;
- Soporte a largo plazo;
- Disposición de la Licencia GPL;
- Fácil instalación;
- TMGalería
Opciones avanzadas de las galerías
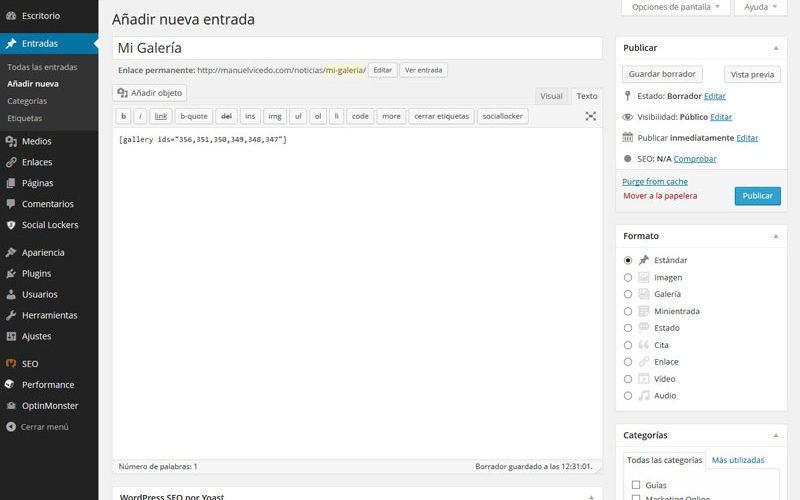
Sin embargo, eso no es todo lo que puedes hacer con las galerías nativas de WordPress. Si pasas a la pestaña de Texto del editor visual, podrás ver que la galería que has creado funciona con la siguiente pieza de código:
Este código en cuestión es un shortcode, una función de WordPress extremadamente útil de la cual ya había hablado con anterioridad. Las galerías nativas de WordPress funcionan principalmente a través del shortcode
, con el cual se pueden incrustar en prácticamente cualquier lugar de tu sitio web. Todo el proceso anterior no es más que es una forma más sencilla y usable de crear una galería de imágenes, ya que podrías igualmente crear la galería escribiendo el shortcode a mano.
Si te fijas en el código que compone el shortcode, notarás que hace uso de una serie de parámetros (como link o ids) para definir cómo será la galería y qué imágenes incorporar. Aunque el gestor multimedia es una herramienta bastante potente para crear una galería, lo cierto es que no te muestra todas las opciones de configuración posibles. El shortcode tiene algunos parámetros adicionales que puedes utilizar, y que te pueden ayudar bastante a crear mejores galerías:
[definition title=”size”]Te permite especificar el tamaño de cada miniatura. Por defecto, las galerías de WordPress utilizarán la miniatura de 150×150 píxeles, la cual es muy pequeña si utilizas pocas columnas. Con este parámetro puedes hacer uso de tamaños como medium, large, o full.[/definition]
[definition title=”orderby”]
Por defecto, las imágenes se ordenan según el orden que tienen en el gestor multimedia. Sin embargo, con orderby puedes indicar otras formas de ordenación:
- title – Ordenar por el título de la imagen.
- post_date – Ordenar por fecha.
- rand – Ordenar de forma aleatoria.
[/definition]
[definition title=”order”]Este campo es complementario al anterior. Lo puedes utilizar para definir la dirección en la que se ordenan las imágenes, con ASC o DESC.[/definition]
[definition title=”id”]Normalmente, una galería utilizará el parámetro ids para indicar todas las imágenes a incluir. El campo id es una versión algo más antigua, con la cual podrás enlazar todas las imágenes adjuntas a un post en particular. Basta con añadir el número de post.[/definition]
Conclusión
Las galerías nativas de WordPress son poco utilizadas, pero no por ello son más limitadas que plugins dedicados a crearlas. Si deseas crear una galería, mi recomendación es explorar esta funcionalidad ya integrada con WordPress antes de lanzarte a utilizar un plugin que cumpla con el mismo cometido.









8 comentarios