¿Te has preguntado alguna vez por qué cierta páginas web parecen tan elegantes? Aún teniendo un diseño muy sencillo, o unos colores bastante normales, parecen tener algo que las hace relucir en comparación con el resto. Puede que incluso te hayas fijado y estés intentado imitar su apariencia, pero no pareces conseguirlo. ¿Qué es lo que falla?
No, no se trata de tus habilidades de diseño, o de la calidad de tus contenidos. De hecho, la respuesta es mucho más simple de lo que parece.
Es posible que la razón por la que esa página impresiona tanto a sus visitantes sea por una razón clave: la tipografía web.
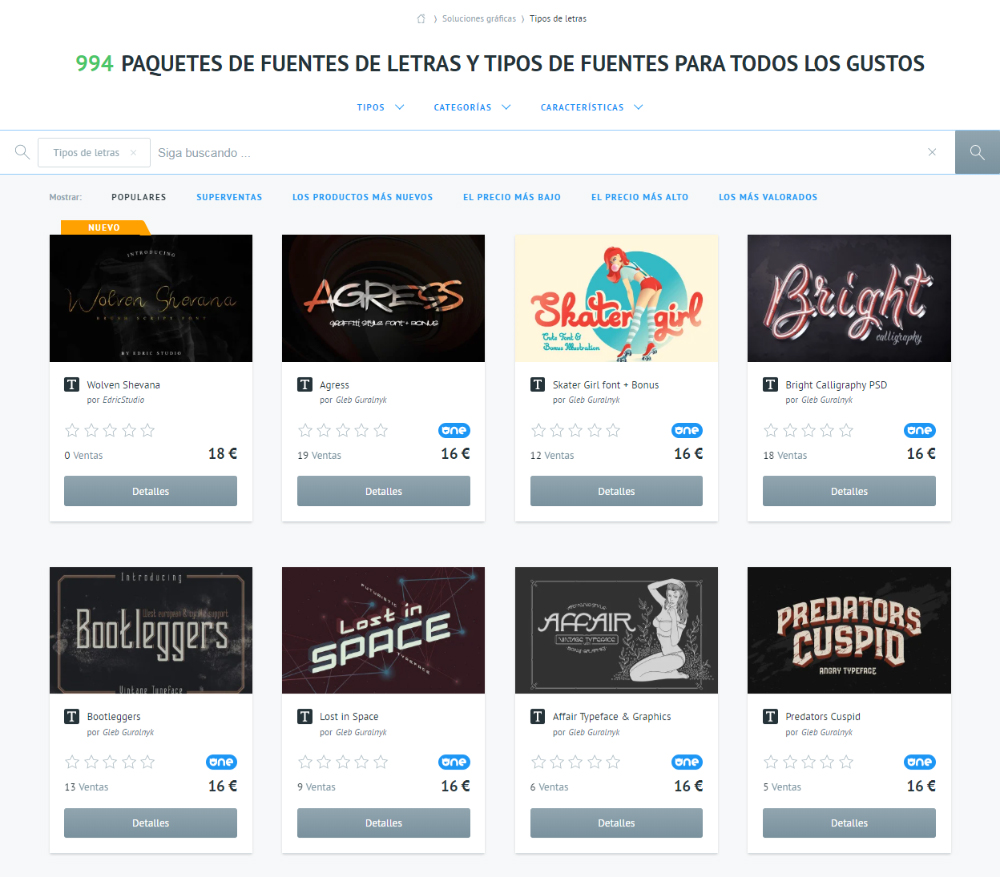
Fuentes Destacadas de Monster Template

Si el texto en la página es legible y la información está correctamente estructurada, es más probable que el usuario decida permanecer en el sitio. De lo contrario, el visitante abandonará la página y pasará a los siguientes resultados de búsqueda.
Crear y desarrollar una fuente es un proceso de diseño increíblemente importante durante el período de trabajo en el logotipo, así como la identidad corporativa de tu marca. No es ningún secreto que es el estilo de escritura de ciertas palabras es lo que hace que tus clientes potenciales se asocien directamente con tu empresa. De este modo, es muy importante crear una fuente que sea memorable, no desordenada y hermosa.
En consecuencia, tenemos que destacar los beneficios de plantillas de fuente listas para usar:
- Rentabilidad: no tienes que gastar una gran cantidad de dinero para participar en el desarrollo independiente de un estilo único. Todo se ha hecho durante mucho tiempo y está listo para usar. Sólo debes elegir el estilo;
- Una variedad de opciones;
- Simplicidad para encontrarlas: no necesitarás pasar meses para decidir la versión final. Todo está listo, ¡sólo comienza a usarla!
Fuentes personalizadas para web
Hace algunos años, al diseñar una página web sólo tenías unas pocas fuentes a elegir: la archiconocida Arial, Times New Roman, Georgia… estas fuentes estaban presentes en casi todos los ordenadores de aquél entonces, y si querías crear una página web impactante tenías que conformarte con elegir una de ellas.
El problema de todo esto es que las fuentes web que utilices sí importa. Son parte del diseño de tu sitio y pueden hacer que tus contenidos sean más fáciles de leer. Y estar limitado a una pequeña selección de fuentes te pone a la cola de la lista.
Pero por suerte, esto lo puedes cambiar gracias a Google Web Fonts.
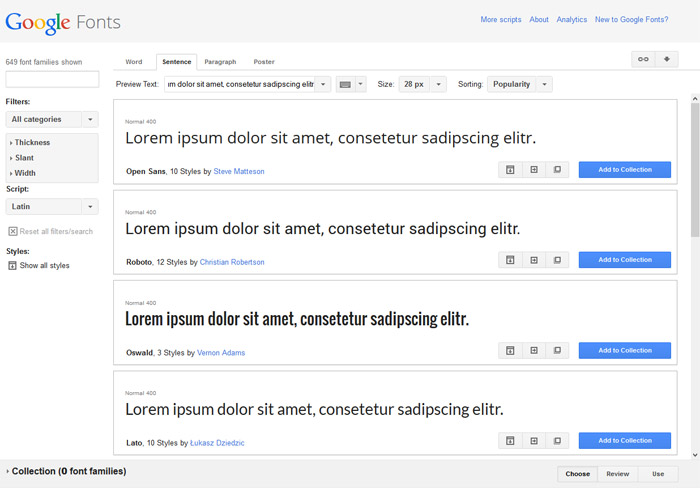
Utilizando Google Fonts
Google Web Fonts es un servicio gratuito con el cual puedes elegir de entre una inmensa colección de fuentes web.
Ahora mismo posee más de 600 tipografías diferentes de todos los tipos: serif, sans serif, caligráficas, display… En este repositorio puedes escoger la fuente más apropiada para tu sitio, y darle un toque único que te ayude a generar más visitas.

Y lo mejor de todo, es que utilizar Google Web Fonts con WordPress es muy sencillo.
Cómo utilizar Google Fonts en WordPress
Para utilizar Google Web Fonts en tu página web hecha con WordPress, tienes varias opciones dependiendo de cómo hayas configurado tu sitio.
Instalar una fuente de Google Web Fonts es relativamente sencillo si sabes algo de HTML y CSS, pero para hacerte la vida más fácil aquí te muestro tres formas diferentes de hacerlo:
Método 1: con un plugin WordPress
Si quieres optar por la vía rápida, puedes instalar un plugin WordPress que te permita gestionar e importar las fuentes que elijas.
Una buena elección es WP Google Fonts, el cual te permite importar cualquier número de fuentes y después aplicarlas a diversos elementos de tu sitio utilizando selectores CSS.
Sin embargo, mi recomendación es utilizar el método 2 siempre y cuando te sea posible.
Método 2: con tu tema WordPress
Otra alternativa para utilizar las Google Web Fonts es aprovechar las funcionalidades que tiene tu tema WordPress.
Si has decidido utilizar un tema premium comprado de Themeforest, es muy probable que dicho tema traiga opciones ya incorporadas para cambiar la tipografía. Este tipo de opciones normalmente se encuentra en la página de opciones del tema, normalmente ubicada bajo el menú Apariencia. Eso sí, la ubicación de esta página depende del autor, y algunos pueden decidir colocarla en otro sitio.
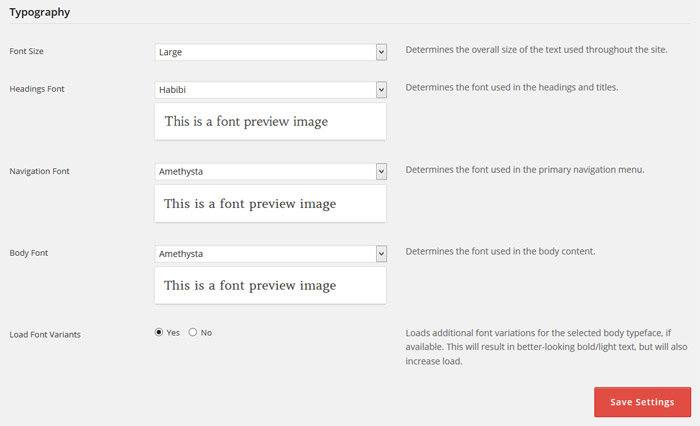
Temas de CPOThemes
Cabe decir que los temas premium de CPOThemes también traen estas opciones. Si estás utilizando uno de ellos, puedes ir a Apariencia > Opciones del Tema y cambiar la fuente de los titulos, cuerpo y menús de navegación. Además, te permite importar las versiones ligeras y en negrita también, lo que hará que tus textos se vean más estilizados aún.

Los temas que incorporan estas opciones suelen estar más optimizados para ello, a diferencia de un plugin WordPress que puede llegar a ralentizar los tiempos de carga.
Método 3: inserta las fuentes a mano
Si no deseas utilizar un plugin WordPress o tu tema no tiene la opción de usar las tipografías de Google Fonts, también puedes añadirlas manualmente y con sólo un par de cambios a tu sitio.
1. Encuentra la fuente que quieres utilizar
Primero, debes elegir una fuente de tu agrado para usarla en tu sitio.
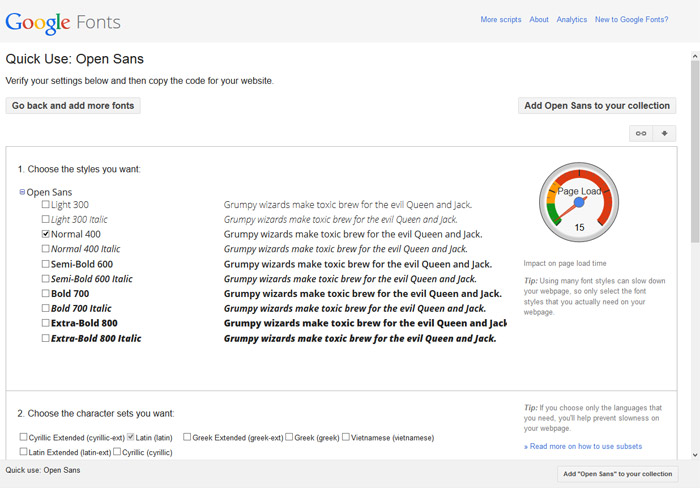
Dependiendo de lo que estés buscando, puedes utilizar los filtros de la columna izquierda para hacer una búsqueda más precisa– en particular, te puede ser de ayuda elegir entre fuentes serif o sans serif. Una vez que hayas encontrado tu fuente, haz click en el botón con la flecha que apunta a la derecha (![]() ). Serás llevado a una nueva pantalla en donde Google te mostrará un código que debes insertar en el HTML de tu sitio.
). Serás llevado a una nueva pantalla en donde Google te mostrará un código que debes insertar en el HTML de tu sitio.

2. Copia el código de la fuente en tu tema WordPress
Este código es el que debes pegar en la cabecera de tu tema WordPress, en concreto en el archivo header.php.
La forma más sencilla de insertar el código es mediante el editor de temas, ubicado en Apariencia > Editor. Aquí puedes modificar libremente los archivos de tu tema, y puedes pegar el código de Google Fonts justo antes del cierre de la etiqueta <head>:
<link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>
¡Pero ojo! Modificar directamente tu tema WordPress no es una buena idea, ya que si lo actualizas a una versión nueva perderás los cambios. En su lugar, te recomiendo crear un tema hijo.
También puedes probar a crear un mini-plugin que instale esa fuente por tí, utilizando el siguiente código:
add_action('wp_enqueue_scripts', 'miplugin_google_fonts');
function miplugin_google_fonts( ){
wp_enqueue_script('google-fonts', 'http://fonts.googleapis.com/css?family=Open+Sans');
}
Con esto podrás añadir tus fuentes sin miedo a perderlas, ni a tener que hacer modificaciones a tu tema WordPress.
3. Añade el CSS necesario para utilizar la fuente
¡Ya has instalado tu fuente! Ahora sólo te queda utilizarla en tu sitio. Esto lo puedes conseguir añadiendo unas reglas de CSS personalizado, e indicando a qué elementos quieres ponerle la fuente elegida. Si quieres utilizarla en todo el sitio, el siguiente selector bastará:
html * { font-family:'Open Sans' !important; }
Recuerda cambiar el nombre de la fuente para que sea la misma que la que acabas de instalar. Habiendo hecho esto, el selector CSS forzará a todo tu sitio a utilizarla. Si te interesa aprender a utilizar CSS más a fondo, puedes consultar esta guía que ha escrito Berto López en Ciudadano 2.0.
Las mejores tipografías web
Ahora que ya sabes cómo añadir las Google Webfonts en tu página web, llega la pregunta más importante: ¿cuáles debo utilizar?
No todas las fuentes valen lo mismo, y elegir bien la tipografía para tu sitio puede marcar la diferencia entre atraer o ahuyentar a las visitas. Algunas fuentes funcionan mejor para cierto tipo de sitios web, así que deberás probar cuál es la que mejor te viene para combinarla con el diseño web.
Combinaciones de fuentes web
Aquí tienes una pequeña lista de las fuentes que más recomiendo. Durante mi experiencia con CPOThemes, he visto que hay algunas combinaciones que resultan bastante atractivas, mientras que otras fuentes fucnionan mejor cuando se utilizan de por sí solas.
El mejor efecto lo conseguirás al tener una fuente para tus cabeceras y titulares, y otra para tus párrafos y cuerpo; así, podrás darle un toque único a tu sitio.
Open Sans – Moderno y limpio
La tipografía Open Sans es quizás, la nueva Arial. Se trata de una fuente sans serif (es decir, sin remates) que da una aspecto muy limpio a las páginas web.
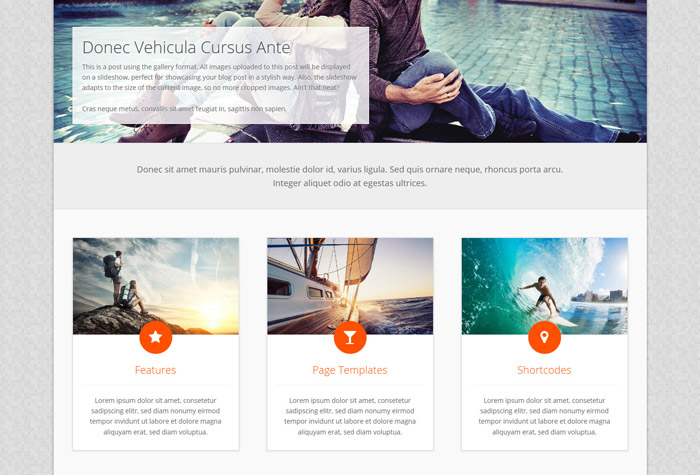
En Google Fonts la puedes encontrar con una inmensa cantidad de grosores diferentes, por lo que te servirá tanto para el cuerpo de tus páginas, como para los titulares. Puedes verla en acción en mi tema Intuition Pro, disponible en CPOThemes:

Source Sans Pro – Muy legible y ligera
Otra tipografía bastante flexible es la Source Sans Pro. Con ella puedes utilizar una única fuente para todo tu sitio, y aprovechar los diferentes estilos que tiene para diferenciar entre los titulares y el cuerpo.
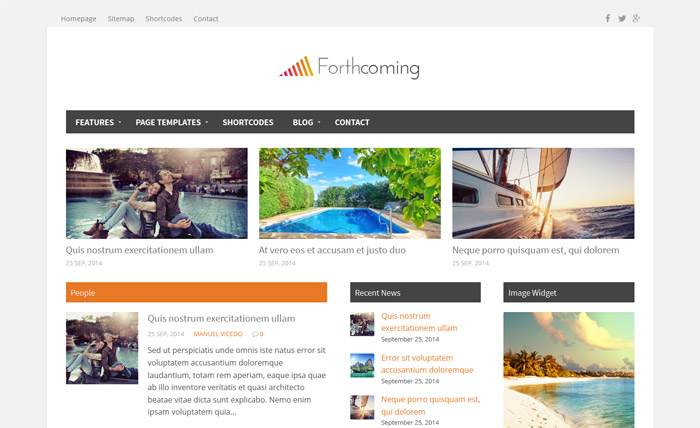
Puedes ver el tema Forthcoming aquí, haciendo uso de esta fuente:

Montserrat y Roboto – Estilo fuerte pero refinado
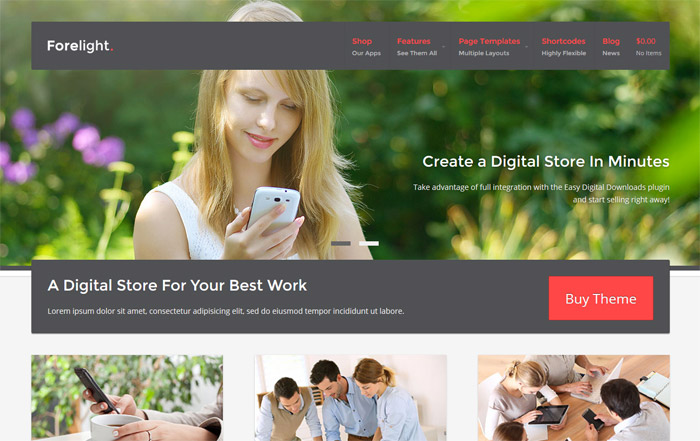
Si hay algo en lo que la fuente Montserrat impone, es en los titulares. Al combinarla con una fuente más ligera para los párrafos, el resultado es un diseño bastante sólido y con un buen nivel de detalle. Aquí puedes ver el tema WordPress Forelight, con el resultado de usar estas dos fuentes en acción.

Habibi y Amethysta – Elegancia y legibilidad
Si buscas un estilo más clásico pero sin tener que recurrir a la antigua Times New Roman, puedes probar suerte con Habibi y Amethysta.
La combinación de estas dos fuentes da un resultado muy legible, pero al mismo tiempo aporta un toque elegante y limpio. Si no, echa un vistazo a Sentience, un tema de blogging:

Aprovecha Google Fonts hoy
Como ves, Google Web Fonts es un servicio bastante útil para todo aquél que quiera darle un toque más personal a su página. Con todas las tipografías diferentes que te ofrece, puedes probar y crear tu propio estilo, combinando diferentes fuentes hasta lograr un diseño pulido y profesional.
¿Cuáles son tus fuentes preferidas? ¿Utilizas Google Fonts en tu página web?