Los formularios siempre han sido una parte esencial de Internet, y se utilizan desde hace muchos años para introducir datos y enviar información importante de un lugar a otro. En concreto, los formularios de contacto son una pieza integral de la mayoría de los sitios web, ya que es la principal forma que tienen los visitantes de comunicarse con el webmaster.
Utilizando los plugins adecuados, en WordPress puedes crear tus propios formularios con relativa facilidad. Es más, gracias a ellos puedes llegar a crear una gran variedad de páginas: desde simples formularios de contacto, hasta calendarios de citas y reservas para tu propio negocio.
Por qué los formularios son tan importantes
Los formularios son la clase de elementos que todo sitio web tarde o temprano necesita utilizar, ya que es la única manera posible de enviar información estructurada y almacenarla correctamente en una página web.
Ya seas una pequeña empresa o una tienda online, tener algo tan sencillo como un formulario de contacto es necesario para poder recibir mensajes y comunicaciones de tus visitantes. Aunque en teoría podrías prescindir de un formulario y en su lugar publicar tu dirección de correo, eso sólo resultaría en una gran cantidad de spam para tu bandeja de entrada.
La gran ventaja de los formularios web es que te permiten procesar toda la información que en ellos se introduce, y así darle un uso particular dependiendo de tus necesidades. Por ejemplo, es posible que te interese guardar todas las direcciones de correo de tus solicitudes de contacto en una base de datos, para después saber quiénes te han estado contactando y enviarles alguna oferta.
Cómo crear formularios en WordPress
Es posible que te hayas percatado de que WordPress recién instalado ya viene con algunos formularios para usos específicos. Por ejemplo, está el buscador nativo que puedes añadir utilizando el widget correspondiente, y con el cual es posible realizar búsquedas avanzadas del contenido de tu sitio.
Sin embargo, si deseas crear formularios personalizados y utilizarlos para una tarea en particular, necesitarás hacer uso de algún plugin para ello. Aunque existen muchos plugins que te permiten trabajar con formularios de contacto y realizar una gran cantidad de tareas diferentes, mi recomendación es recurrir a uno de los más populares que existen: Contact Form 7.
Contact Form 7 es un plugin gratuito probado y madurado, con una enorme cantidad de descargas y un uso muy activo. Además, su uso es relativamente sencillo para quienes están empezando y te permite experimentar fácilmente nuevas formas de tomar datos desde tu página web. Por si eso fuera poco, en su sitio oficial puedes encontrar una documentación (en inglés) bastante completa.
Next Campaign

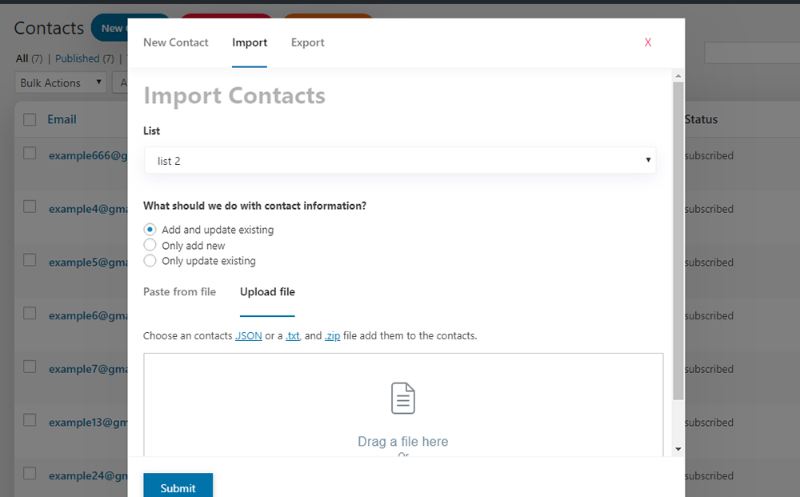
Es una solución integral para organizar el envío de correos y obtener nuevos clientes. Te permite enviar cartas de forma manual o automática al agregar contenido nuevo.El complemento dispone de muchas funciones. Te ayudará a recopilar el correo electrónico de los invitados y proporcionar la notificación al cliente de todas las actualizaciones. Además, hay una variedad de múltiples efectos de desplazamiento para menús desplegables, integración SEO, fuentes de Google y diseños de portafolios múltiples.
Por otro lado, la ventaja del programa es la optimización máxima con el uso de diversos medios. Dado que el equipo de WordPress está trabajando en el complemento, la integración y la velocidad de los módulos no generan dudas. Por eso, su versatilidad será preferida por muchos.
- Disposición del Menú de pantalla completa;
- Obtén todas las actualizaciones futuras de por vida sin costo adicional;
- Diseños individuales;
- Personaliza fácilmente el estilo de las páginas de la tienda;
- Formatos de publicaciones personalizados para citas, vídeos y publicaciones de audio;
- Combinaciones de encabezado ilimitadas
Utilizando Contact Form 7

Este plugin te permite crear formularios sencillos, mediante los cuales puedes recibir la información que tus visitantes puedan introducir. Esto no sólo se limita a formularios de contacto, sino que además puedes aprovecharlo para otros usos:
- Formularios de registro
- Consultas de citas
- Solicitudes de presupuesto
- Botones ‘Llámame’
Además, en el repositorio oficial de WordPress podrás encontrar algunos plugins adicionales que complementan la funcionalidad de Contact Form 7.
Cómo funciona Contact Form 7
La forma de trabajar con Contact Form 7 es bastante directa: una vez has instalado el plugin, verás que aparece una nueva sección en tu panel de administración denominada Contacto. En esta sección podrás crear tantos formularios como desees, cada uno con sus respectivos campos y textos de respuesta.
Los formularios, una vez creados, los podrás incrustar con un shortcode que el plugin te proporciona, basándose en una ID única para cada uno.
Este shortcode, al igual que todos los demás, lo puedes insertar en prácticamente cualquier parte de tu sitio WordPress: puedes añadirlos al contenido de tus páginas, como un widget de texto, o incluso en algún area especial si el tema WordPress que utilizas lo permite. De esta forma, con Contact form 7 te es posible insertar formularios en casi cualquier parte de WordPress.
Cada vez que alguien rellene tu formulario, sus datos se enviarán en un email a la dirección que especifiques, y con el formato que desees. De esta forma puedes ser notificado cada vez que alguien desea ponerse en contacto contigo.
Creando tu primer formulario
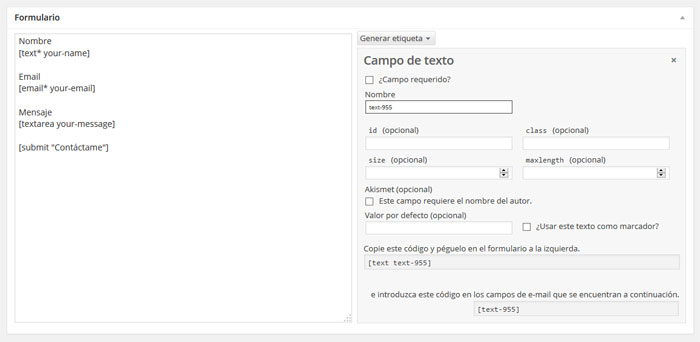
En lugar de disponer de una interfaz para añadir o quitar campos, con Contact Form 7 deberás utilizar una amplia caja de texto para crear el formulario a mano. Esto le aporta mucha flexibilidad al plugin ya que lo convierte en un lienzo totalmente libre, pero también hace que sea un poco complejo de utilizar si no tienes conocimientos de HTML o algún lenguaje parecido.
Por suerte, a la derecha de la caja de texto podrás utilizar un generador de campos para hacerte la vida más fácil.

Los formularios en Contact form 7 se crean mediante una combinación de etiquetas propias del plugin, las cuales sirven para insertar los diferentes campos del formulario e indicar los valores que deben tener. La sintaxis de estas etiquetas suele ser la siguiente:
[text* campo-nombre 30/50 “Introduce Tu Nombre”]
Como ejemplo, este código creará un campo de texto con los siguientes valores:
- text: Indica que se trata de un campo de texto.
- Asterisco (*): Hace que el campo sea obligatorio y no pueda estar vacío.
- campo-nombre: Es el nombre de referencia del campo, y debe ser único.
- 30/50: Indica el tamaño del campo (30), y la cantidad de caracteres máxima (50).
- “Introduce Tu Nombre”: Es el texto mostrado cuando el campo está vacío.
Como ves, la sintaxis para crear los campos puede ser un poco compleja, pero a la vez te da muchas opciones para cubrir todos los casos de uso posibles. Por suerte, la gran mayoría de estos atributos es opcional, así que un campo más simplificado podría ser así:
[text* campo-nombre]
Ahora no parece tan complicado, ¿verdad? Toda la información acerca de los valores que puedes utilizar en tus campos está muy bien explicado en la documentación de Contact Form 7, de la cual puedes echar mano para crear verdaderas maravillas.
Este plugin no sólo te permite crear campos de texto, sino que te da la posibilidad de añadir todo tipo de elementos a tu formulario: listas desplegables, casillas, subida de archivos, campos de fecha, y muchos más. Debido a la naturaleza de cada uno de estos campos, muchos de ellos tienen su forma particular de ser configurados:
- Campos de texto
- Campos de número
- Campos de fecha
- Casillas y listas desplegables
- Subida de archivos
- Botón de Envío del formulario
Un detalle muy importante es que, además de los campos que puedas introducir en tu formulario, también podrás insertar etiquetas HTML normales. Así, los usuarios avanzados que conozcan un poco de HTML y CSS pueden crear prácticamente cualquier diseño de formularios e incorporarlo en sus sitios web.
Configurando las opciones de tu formulario
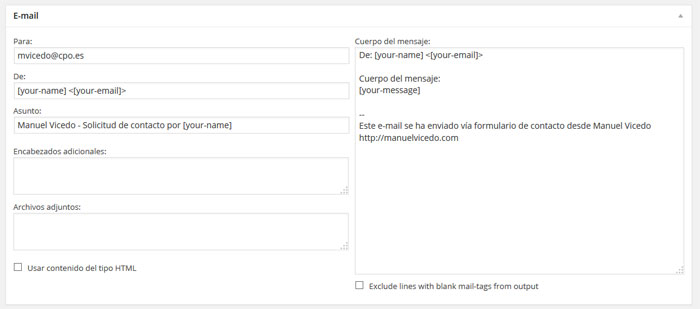
Una vez has creado tu formulario, puedes configurar los mensajes de aviso/error y el email que Contact Form 7 te enviará.
Dentro del cuerpo del correo deberás colocar cada uno de los campos que has añadido en el propio formulario, ya que el plugin no te los mandará en un archivo adjunto ni automáticamente. Hacer esto es tan fácil como utilizar el nombre de referencia que le has dado a cada campo rodeado de unos corchetes– siguiendo el ejemplo anterior, para insertar el campo en el correo deberías añadir la siguiente etiqueta:
[campo-nombre]
Con esto podrás estructurar el correo de la forma que quieras, y también mandarlo a tantos destinatarios como desees.

Insertando tu formulario
Teniendo tu formulario creado, ahora sólo te queda insertarlo dentro de tu sitio web. Tanto en el listado de formularios como en la pantalla de edición, podrás ver que Contact Form 7 te proporciona en todo momento un shortcode para incrustarlo, con el siguiente aspecto:
[contact-form-7 404 "No encontrado"]
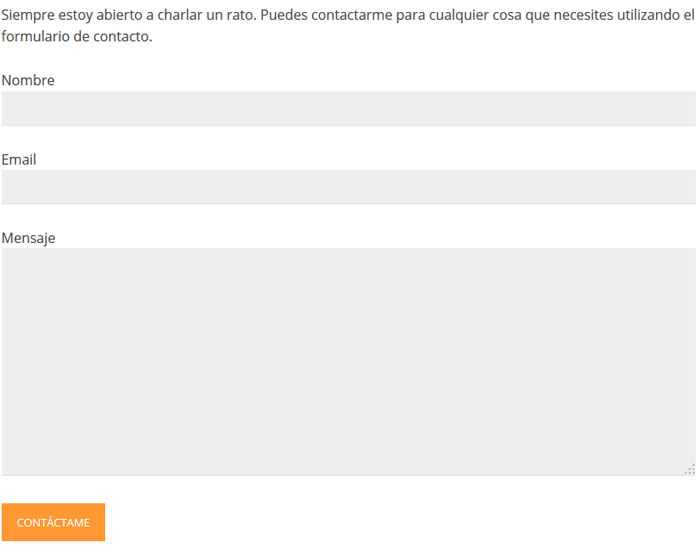
En la mayoría de los casos, te bastará con copiar y pegar este código en cualquiera de tus páginas o entradas, y al cargarla podrás ver cómo aparece el formulario en medio de tu contenido.

El resultado de pegar el shortcode en mi página de contacto. Observa cómo los campos están estilizados igual que el resto del diseño.
Cabe decir que los temas premium de CPOThemes ofrecen integración con este plugin, y los formularios que construyas quedarán automáticamente estilizados e integrados con el resto del diseño. Muchos otros temas no proporcionan ningún tipo de estilo a los campos de los formularios, y por tanto se ven muy pobres.
Empieza a crear tus formularios en WordPress
Como ves, crear tus propios formularios en WordPress es bastante simple, y los ejemplos que hemos visto sólo rozan la superfici de todo lo que se puede hacer. Más adelante veremos otras opciones para crear formas de enviar datos a través de tu página web, además de trucos y técnicas que te permitirán darle más usos a este plugin.
¿Y tú? ¿Utilizas Contact Form 7 u otro plugin para los formularios de tu sitio WordPress?


5 comentarios