Como ya hemos mencionado anteriormente en la introducción de la guía para personalizar WordPress, hay varias técnicas de las que puedes echar mano para hacer modificaciones y darle un toque propio a tu página web. Dependiendo de qué tan extensos sean esos cambios, puede que te convenga mejor una u otra para hacerlo en el menor tiempo posible y de la forma más sencilla.
Este primer capítulo de la guía cubriremos una de las técnicas más elementales para empezar a modificar tu página: aplicar retoques al CSS. Se trata un método bastante útil, y es perfecto para iniciarse en la personalización de sitios web en WordPress.
Si deseas añadir bloques de contenido a tu sitio fácilmente, te recomiendo probar CPO Content Blocksjunto con uno de los temas WordPress gratis de CPOThemes.
Cómo funciona el CSS en WordPress
Antes de empezar, hay que tener claro el funcionamiento del CSS en las páginas web. Resumiendo en pocas palabras, las hojas de estilo en cascada (o Cascading Style Sheets– CSS en inglés) son un tipo de archivo utilizado para dar forma a los diferentes elementos HTML que componen en una página web.
CSS funciona principalmente a base de selectores y propiedades. Los selectores se encargan de indicar a qué elemento dentro del HTML nos estamos refiriendo, mientras que las propiedades ayudan a determinar la apariencia que tendrá. Por ejemplo, tomemos el siguiente selector en CSS:
.boton { color:#FFFFFF; background:#333333; }
En este caso, el selector .boton hace referencia a todos los elementos HTML marcados con la clase ‘boton‘. Dicho selector indica que esos elementos deben tener un color blanco (dado que #FFFFFF es la representación hexadecimal del blanco) y un fondo de color gris oscuro (dado que #333333 es el equivalente de un tono gris oscuro). Con sólo esta línea, podemos definir globalmente qué estilo tendrán todos los elementos HTML con el atributo class indicado.
CSS tiene dos grandes ventajas que hacen que sea sumamente fácil de utilizar:
- Está orientado puramente a estilizar páginas, sin afectar a los contenidos o la estructura de un documento en HTML.
- Funciona por naturaleza en forma de cascada, y está pensado para que sus propiedades sean sobreescritas.
Eso quiere decir que las hojas de estilo CSS están hechas explícitamente para afectar únicamente a la apariencia de una página web,y que además esta apariencia puede ser modificada fácilmente sobreescribiendo las diferentes propiedades que le damos a cada elemento. Gracias a esto podemos modificar libremente nuestro tema WordPress sin necesidad de modificar los archivos originales.
En el caso de WordPress, todos los temas deben tener por necesidad un archivo llamado style.css, ubicado en la carpeta raíz del tema. Es aquí donde se definen todos los estilos que determinan la apariencia de la página web, y que podemos modificar para adaptar el diseño a nuestras necesidades. Pero en lugar de hacer modificaciones directamente a este archivo, vamos a ver una forma mucho más cómoda de personalizar el tema.
Realizando cambios CSS en WordPress
El método que vamos a cubrir para aplicar cambios al CSS es en realidad bastante sencillo: aprovechando la naturaleza de las hojas de estilo, vamos a localizar las propiedades de los elementos del diseño que queramos modificar, y vamos a sobreescribir el valor de esas propiedades guardándolos en un lugar separado del tema.
Sin embargo, para hacerlo no es necesario modificar directamente los archivos que tiene el tema WordPress– de hecho, es precisamente lo que tenemos que evitar a toda costa. Editar el archivo style.css a mano quiere decir que no podrás actualizar tu tema cuando salga una versión más moderna, ya que será reemplazado por un nuevo archivo y tus cambios se perderán.
 En su lugar, vamos a utilizar un plugin que nos permita añadir esos estilos CSS adicionales, ya que así se guardarán en la base de datos y estarán a salvo de actualizaciones. Hay muchos plugins que te permiten hacer esto en el repositorio oficial, aunque valdría la pena resaltar los siguientes:
En su lugar, vamos a utilizar un plugin que nos permita añadir esos estilos CSS adicionales, ya que así se guardarán en la base de datos y estarán a salvo de actualizaciones. Hay muchos plugins que te permiten hacer esto en el repositorio oficial, aunque valdría la pena resaltar los siguientes:
Si utilizas el famoso plugin de utilidades Jetpack, puedes aprovecharlo para la inserción de estilos CSS sin tener que instalar nada más. También está WooDojo, otra alternativa muy similar que también trae una función para añadir CSS personalizado. Si no utilizas ninguno de estos dos plugins, mi recomendación es que instales Simple Custom CSS. Se trata de una solución mucho más simple, y al no estar ligada a otras funciones será más sencillo de utilizar que los otros dos.
Si estás utilizando un tema premium, cabe la posibilidad de que traiga esta función por defecto en su página de opciones. Por ejemplo, mi tema gratuito Exceptional y todos los temas premium que he creado en CPOThemestienen un campo dedicado justo para esto. De ser así, puedes ahorrarte el tener que instalar un plugin adicional en tu página de WordPress y hacer uso de la opción nativa en su lugar.
Utilizando el examinador Web
Ahora que ya tenemos un lugar en donde implementar nuestros cambios, sólo nos hace falta aplicarlos y empezar a retocar el diseño. Como he mencionado antes, hay una forma mucho más sencilla que modificar los estilos existentes de tu tema WordPress; las hojas de estilo que traen tienden a ser bastante extensas y complejas de manejar, y te será más fácil llevar control de todas tus personalizaciones si las reduces a únicamente las necesarias.
El secreto para hacer eso es utilizar el examinador web. Esta herramienta es una gema escondida que tienen los navegadores web modernos, y con la que puedes analizar la estructura y estilos de las páginas web. La puedes encontrar tanto en Mozilla Firefox como Google Chrome, y las versiones más recientes de Internet Explorer también lo traen. Para esta guía utilizaremos el examinador web de Google Chrome, aunque es extremadamente parecido al de Firefox y te servirá cualquiera de ellos independientemente del navegador que utilices.
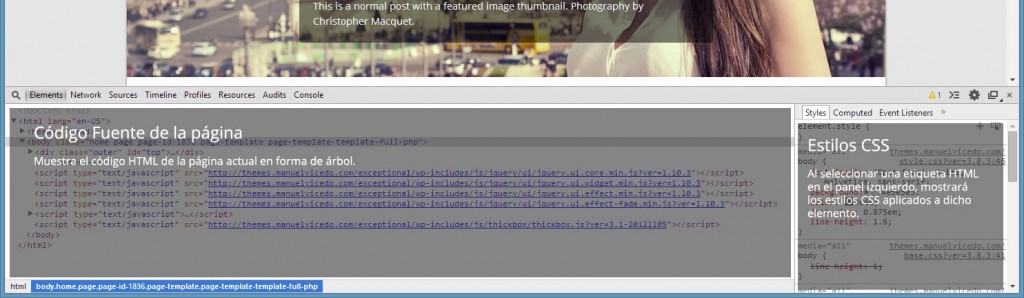
Para abrir el examinador web, basta con presionar la tecla F12 mientras utilizas Chrome. Esto mostrará una ventana con código HTML en la parte inferior de la ventana del navegador, en donde podrás ver el código fuente de la página que estás viendo ahora mismo. Aunque puede parecer un poco complejo, trabajar con el examinador web es bastante sencillo:
 Para esta guía sólo necesitarás fijarte en los dos paneles principales, los cuales contienen la estructura HTML de la página web y los estilos CSS aplicados a cada elemento.
Para esta guía sólo necesitarás fijarte en los dos paneles principales, los cuales contienen la estructura HTML de la página web y los estilos CSS aplicados a cada elemento.
El examinador web también se puede abrir haciendo click derecho en cualquier elemento dentro de la página, y seleccionando la opción Inspeccionar Elemento. Haciendo esto podrás seleccionar automáticamente el elemento deseado, y te ahorrará el trabajo de tener que navegar por toda la estructura del documento. La mayor parte del trabajo a la hora de personalizar WordPress se puede realizar de esta manera.
Aplicando cambios y sobreescribiendo propiedades
Con el Examinador Web abierto, sólo nos queda localizar los elementos que queremos cambiar y modificar sus propiedades. Para eso vamos a utilizar como ejemplo mi tema Exceptional y realizar un par de cambios al diseño de la página de inicio, para darle un toque más personal.
Primero, debemos localizar el elemento que queremos modificar.
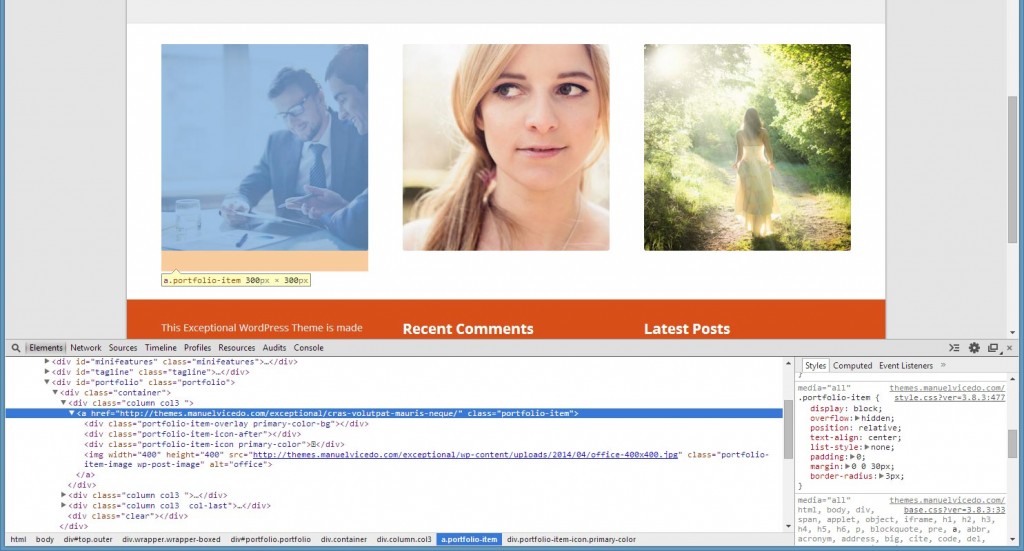
 Al seleccionar a uno de los bloques de portafolio que hay justo encima del pié de página, podemos ver los elementos HTML que engloba, así como los estilos CSS que tiene asignados:
Al seleccionar a uno de los bloques de portafolio que hay justo encima del pié de página, podemos ver los elementos HTML que engloba, así como los estilos CSS que tiene asignados:
.portfolio-item {
display: block;
overflow: hidden;
position: relative;
text-align: center;
list-style: none;
padding: 0;
margin: 0 0 30px;
border-radius: 3px;
}
Estos estilos CSS provienen de la hoja de estilos CSS del tema. El detalle más importante aquí es el selector utilizado para asignar los estilos: ‘.portfolio-item’. para evitar problemas de estilizado, haremos uso de ese mismo selector para aplicar nuestras modificaciones.
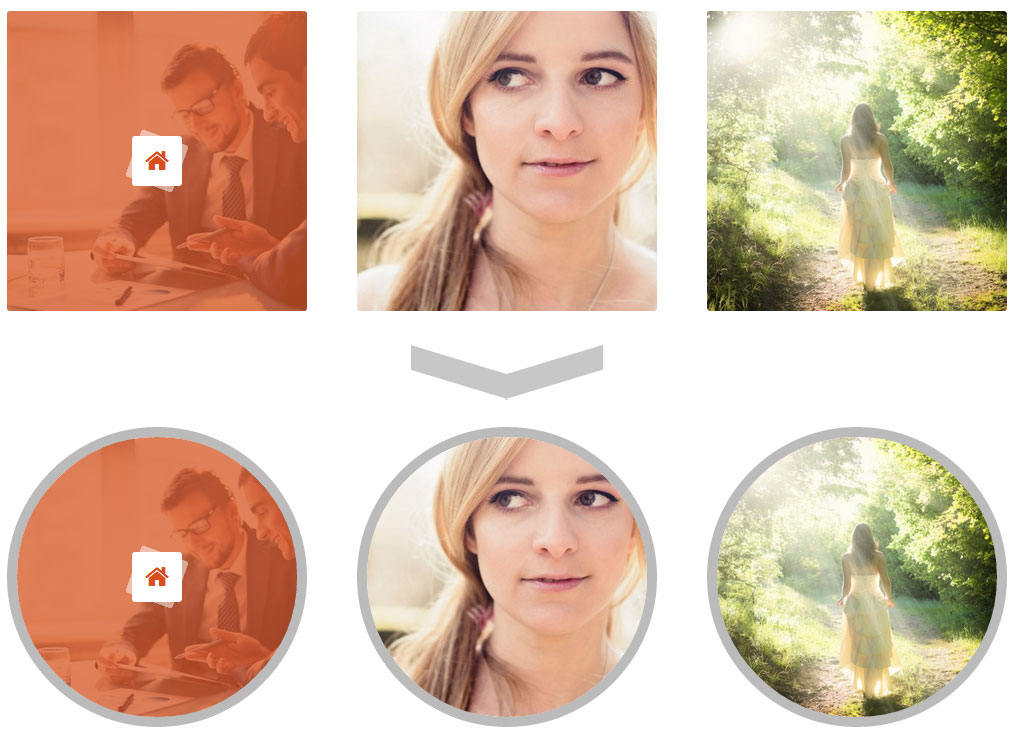
Si por ejemplo queremos darle una forma redonda a los portafolios y darles un borde de color gris, podemos utilizar el siguiente selector, e insertarlo en el plugin que hemos elegido antes:
.portfolio-item {
border: 10px solid #bbb;
border-radius: 100%;
}
Esto hará que los estilos que hemos aplicado sobreescriban a los que trae el tema por defecto, cambiando la apariencia del diseño a nuestro gusto. Sin embargo, puede que haya veces que los estilos del tema retengan más prioridad debido a su aparición en el documento HTML. En ese caso, habrá que añadir un mayor nivel de especificidad a nuestros estilos:
.portfolio-item {
border: 10px solid #bbb !important;
border-radius: 100% !important;
}
El uso de la etiqueta !important sirve para dar prioridad a nuestros selectores por encima de otros, para forzar nuestro diseño personalizado siempre que sea posible. Con estos cambios, tendremos un resultado parecido a esto:
Algunas cosas a tener en cuenta
Aunque modificar el CSS de un tema para personalizarlo es bastante sencillo, siempre existe la posibilidad de romper la estructura del diseño. Recuerda, el CSS se utiliza tanto para controlar la apariencia de cada elemento (estilizado) como para manejar su posición y dimensiones (estructura).
Por eso, deberías evitar el uso de propiedades de estructura, ya que el diseño se puede romper fácilmente. Por ejemplo, deberías evitar hacer uso de propiedades como width, height, padding o margin, ya que pueden cambiar el tamaño de los elementos y descuadrarlo todo. En su lugar, te recomiendo hacer uso de cualquiera de las siguientes propiedades si no estás acostumbrado a trabajar con CSS:
- color
- background
- opacity
- transform
- border-radius
- box-shadow
- text-shadow
Estas propiedades son relativamente seguras, ya que no afectan a la estructura de la página y pueden dar resultados muy buenos. Si de todas maneras deseas probar a hacer cambios grandes, siempre es bueno guardar una copia de seguridad de todas tus modificaciones antes de probar suerte.



2 comentarios