Una de las características más notables que tiene WordPress es el uso de barras laterales para complementar los contenidos de una entrada o página. Son espacios extremadamente flexibles, ya que puedes echar mano de una gran colección de widgets para añadir distintos tipos de contenido dinámico. Mejor aún, puedes añadir nuevos widgets gracias al uso de plugins.
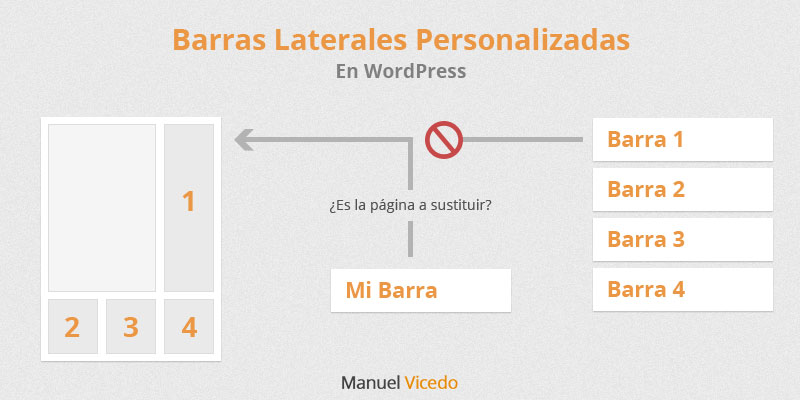
Una de las limitaciones de WordPress en cuanto al as barras laterales es que siempre se mostrará la misma barra en todas las páginas. Algunos temas intentan remediar esto ofreciendo diferentes barras dependiendo del tipo de página, pero no es una técnica muy flexible. Vamos a ver cómo conseguirlo sin tocar una línea de código.
Creando Múltiples Barras Laterales
Utilizar los widgets de WordPress es bastante sencillo. Se gestionan en la sección de Apariencia > Widgets, en donde encontrarás una lista de todas las barras laterales o sidebars que tu tema WordPress ofrece, junto con una gran lista de widgets que puedes colocar en dichas barras. Cada widget está pensado para mostrar un tipo de contenido concreto– por ejemplo, WordPress trae por defecto widgets para mostrar un formulario de búsqueda, añadir texto personalizado, menús, o incluso tus últimas entradas, entre otros.
Aunque el tema WordPress de tu elección sólo te ofrezca una única barra lateral para todas las páginas y entradas, puedes hacer uso de un plugin para crear tantos espacios de widgets como puedas necesitar. El plugin en cuestión es WooSidebars, y lo puedes descargar de forma gratuita desde el repositorio oficial de plugins.

WooSidebars está pensado para que puedas crear nuevas barras laterales con el nombre y descripción de tu elección, y luego asignarlas de forma selecta a ciertos tipos de contenido en tu sitio web. Por ejemplo, podrías crear una barra lateral nueva llamada Blog, y asignarla a todas tus páginas que sean una entrada. De esta forma, puedes personalizar los widgets a mostrar en tu blog, a la vez que muestras los de siempre en el resto de páginas.
Este plugin te da mucha libertad para gestionar el uso de tus widgets, pero puede ser un poco difícil de gestionar debido a su complejidad. Vamos a echarle un vistazo más de cerca.
Utilizando WooSidebars
Al instalar y activar WooSidebars, verás una nueva sección dentro del menú Apariencia de nombre Widget Areas. Aquí encontrarás una lista de barras laterales que puedes ir creando, de la misma forma que harías con las páginas de tu sitio web.

Crear una barra lateral nueva es bastante sencillo: sólo tienes que indicarle un título, y una descripción. Siempre recomiendo utilizar un nombre que describa bien para qué se va a utilizar esta barra. Puede que necesites crear este tipo de espacios para usos muy concretos, y la interfaz de Widgets puede volverse bastante confusa con el tiempo.
Asignar La Barra Lateral
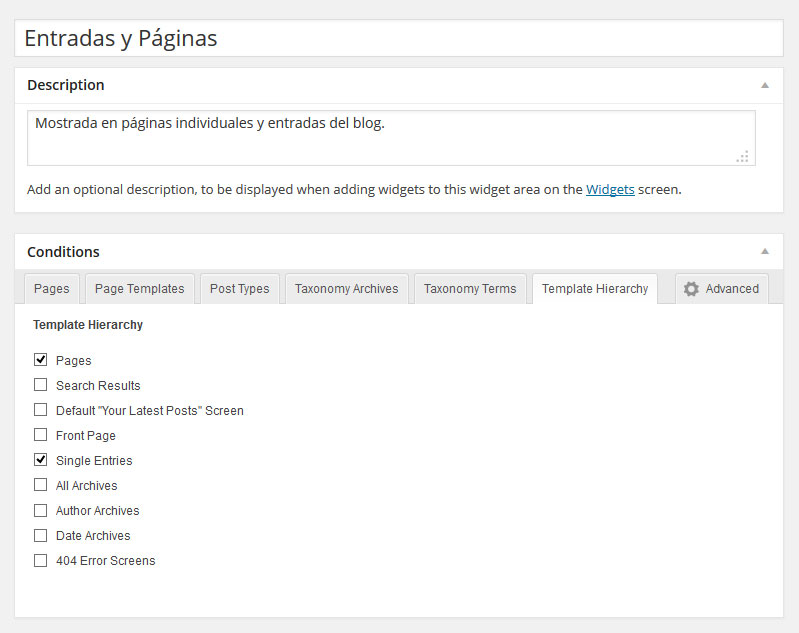
La parte más complicada de este plugin es indicar dónde utilizar la barra lateral que has creado. Justo debajo de la descripción, verás una serie de pestañas que contienen diversos tipos de contenido. Inicialmente sólo habrá una de nombre Pages, pero puedes activar el resto si haces click en la pestaña Advanced de la derecha. Aunque hay una gran cantidad de formas de incluir tu barra lateral en una de las páginas del sitio, las pestañas que ves se pueden clasificar en dos categorías:
Por Contenidos Creados
Woosidebars tiene dos pestañas que te permiten incluir barras laterales en determinas páginas del sitio. eso quiere decir que en cada una de ellas se mostrarán los contenidos que has ido creando, y cada opción representará una única página:
- Pages (páginas): Te permite utilizar esta barra en páginas concretas de tu sitio.
- Taxonomy Terms (términos de taxonomía): Te permite mostrar la barra lateral en determinadas taxonomías, como las categorías o etiquetas de las entradas.
Por Tipos De Contenido
La otra forma de asignar tus espacios de widgets es por el tipo de página a visualizar. En lugar de referenciar una sola página en concreto, estas pestañas te permiten aplicar una barra lateral a todo un conjunto de páginas dependiendo de su clasificación:
- Page Templates (plantillas de página): Hace uso de esta barra dependiendo de la plantilla utilizada en una página.
- Post Types (tipos de post): Especifica si la barra se utilizará en algún tipo de contenido en concreto. Por defecto WordPress tiene entradas y páginas, pero muchos temas incluyen tipos de post adicionales como portafolios, eventos, o testimoniales.
- Taxonomy Archives (páginas archivo): Indica si la barra se usará en determinados tipos de taxonomía, como por ejemplo las categorías o etiquetas de una entrada.
- Template Hierarchy (jerarquía de plantillas): Te permite utilizar la barra lateral en base a cómo WordPress clasifica una página. Por ejemplo, páginas 404 o páginas de resultados de búsqueda.
Reemplazar La Barra Original
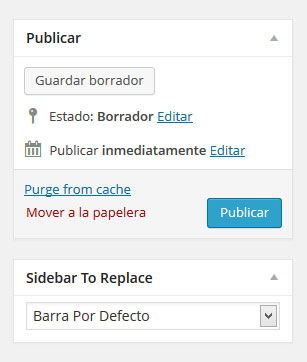
 Una vez hayas seleccionado las páginas en las que quieres mostrar tu nueva barra, deberás elegir una de las barras laterales del tema para reemplazarla haciendo uso de la opción Sidebar To Replace ubicada en la zona derecha. Esto hará que la barra seleccionada desaparezca en favor de la que has creado cuando el usuario visite ciertas páginas de tu sitio.
Una vez hayas seleccionado las páginas en las que quieres mostrar tu nueva barra, deberás elegir una de las barras laterales del tema para reemplazarla haciendo uso de la opción Sidebar To Replace ubicada en la zona derecha. Esto hará que la barra seleccionada desaparezca en favor de la que has creado cuando el usuario visite ciertas páginas de tu sitio.
Con esta opción puedes elegir qué áreas de tu sitio personalizar con más precisión. Hay que tener en cuenta que muchos temas WordPress incluyen también barras laterales en el pié de página, y funcionan de la misma manera que la barra principal.
Personalizando Tu Sitio Web
WooSidebars es un plugin sumamente útil para aquellos que quieren optimizar al máximo los contenidos de sus sitios web. Aunque tengas un blog con páginas muy similares, es posible que los widgets que más te ayuden varíen de página a página. Por ejemplo, puede que quieras mostrar tus artículos más recientes cuando el usuario está leyendo una entrada, pero dicho widget sería redundante en el listado principal del blog. Es muy importante tener en cuenta cuál es el objetivo de cada página de tu sitio y para ello necesitarás un mejor control de tus contenidos.


2 comentarios