Últimamente he visto muchos artículos que hablan sobre el PageSpeed. La mayoría de ellos mencionan lo importante que es la velocidad de carga para tu página web, y por tanto lo que necesitas hacer para conseguir la mejor puntuación en la herramienta de Google.
Es más, muchos de esos artículos hablan de cómo tener más PageSpeed te aportará más visitas, más ingresos, y así sucesivamente.
Pero yo discrepo. Y hoy te quiero desmontar uno de los mayores mitos que hay en torno a esta herramienta.
Qué es Google Page Speed y por qué se considera importante
La velocidad de carga de tu página web es importante, sí.
Hacer que tus páginas carguen más rápido hace que los usuarios naveguen más, se sientan cómodos en tu sitio, y por tanto tengan más posibilidades de convertir.
De hecho, se ha demostrado varias veces que tener una web lenta te hace perder conversiones y por tanto dinero:
- Amazon pierde un 1% de facturación por cada 100ms de lentitud
- Los ingresos de Google se reducían un 20% con 600ms más de carga
En resumen, cuanto más lenta sea tu página menos ingresos tendrás. Hasta ahí todo bien.
Para ‘ayudarte’ a tener una web rápida, Google lanzó hace tiempo una herramienta llamada PageSpeed Insightsque te permite analizar tu propio blog. Al analizarlo, Google te dice qué es lo que necesitas mejorar de tu página para reducir los tiempos de carga– y por tanto aumentar tus visitas y conversiones.
Pero esa es sólo la mitad de la historia.
El gran problema del PageSpeed
A primera vista, parece que Google quiere echarte una mano y hacer que tu blog sea más rápido. Si no, ¿por qué se molestarían en crear una herramienta así?
Muy sencillo: porque aumentar tu PageSpeed beneficia también a Google.
Recuerda que Google no es tan altruista como parece. Es una empresa y como tal su principal propósito es el de generar ingresos— en su caso particular mediante la publicidad del buscador.
Eso quiere decir que tu rating de PageSpeed en realidad no tiene nada que ver con la velocidad real de tu sitio.
Aumentar tu PageSpeed beneficia a Google
La herramienta de PageSpeed Insights no analiza la velocidad real de tu página web o blog.
En realidad, lo que analiza es la optimización de los recursos de tu página. Su objetivo es el de ayudarte a hacer que la página sea ligera y fácil de rastrear, en lugar de ser simplemente rápida.
¿Por qué beneficia esto a Google? Sencillamente porque así no tienen que usar tantos recursos para rastrear tu página e indexarla.
El buscador de Google seguramente invierte millones de dólares en hacer funcionar sus bots (la araña que rastrea). Y si las páginas se optimizan para que carguen más rápido y con menos datos, eso ahorra mucho dinero. No es fácil indexar todo Internet.
Otro claro ejemplo de este tipo de acciones es Google AMP, que está pensado para lanzar páginas en el móvil muy, muy rápidas. Curiosamente, el único elemento dinámico que permiten las páginas AMP son los anuncios.
Un caso práctico: PageSpeed no significa velocidad real
El otro día tuve una breve conversación con Gastre a través de Twitter, en la que hablamos sobre conseguir una puntuación perfecta con PageSpeed. ¿Si está todo optimizado al máximo, la página será muy rápida no?
No realmente. Hay casos en los que puedes tener una página que es muy rápida de por sí, y sin embargo tener una mala calificación con la herramienta de Google.
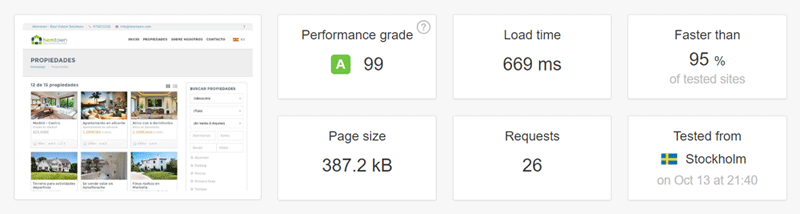
Por ejemplo, aquí tienes una muestra de una página muy, muy veloz. Se trata de una aplicación PHP hecha a medida en la que estoy trabajando, y es capaz de cargar en tan sólo 700ms. ¡Va como un tiro!

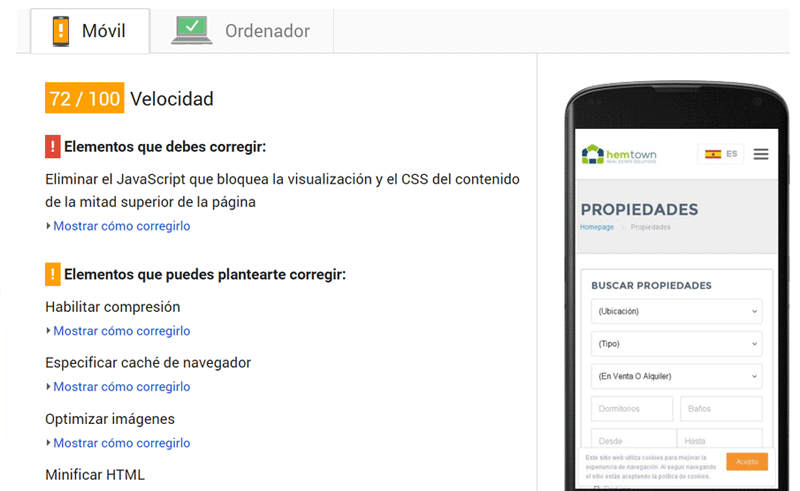
Pero por algún motivo, Google PageSpeed sólo le da una calificación de 72 en mobile:

Esto ocurre por lo que hemos mencionado antes: PageSpeed sólo mide el grado de optimización de la página, sin llegar a tener en cuenta la velocidad real que tiene. Por ejemplo, PageSpeed no mide (o no le da mucha importancia) el tiempo que tarda el servidor en responder, lo cual es algo crítico para la velocidad.
¿Es bueno tener un PageSpeed perfecto?
Conseguir una puntuación de 100 es posible, pero hacerlo puede ser malo para tu página web. La velocidad no lo es todo, y si sólo te centras ello es posible que te dejes otras cosas por el camino.
Durante mis años como desarrollador, he llegado a optimizar bastantes páginas web para que tengan una buena velocidad de carga. Y en todos los casos, siempre ha habido algún detalle que me ha impedido alcanzar una nota perfecta de 100 con tal de no sacrificar otras cosas.
Si te tuviera que enumerar los problemas que suelen aparecer al obsesionarse por el PageSpeed, creo que serían estos:
Problema 1: Carga sobreoptimizada de scripts
Seguir las indicaciones de PageSpeed normalmente es buena idea. Eso lo primero.
Pero llega un punto en que sobreoptimizar tus recursos se convierte en algo negativo a largo plazo. Un ejemplo de esto es cuando Google te pide que optimices la entrega de CSS.
En un mundo ideal, tu CSS estaría minificado y comprimido al máximo– y separado para mostrar los estilos esenciales (los critical assets) en la cabecera y el resto en el pié de tu página.
Pero en el mundo real esto no es posible, porque seguramente estarás utilizando WordPress.
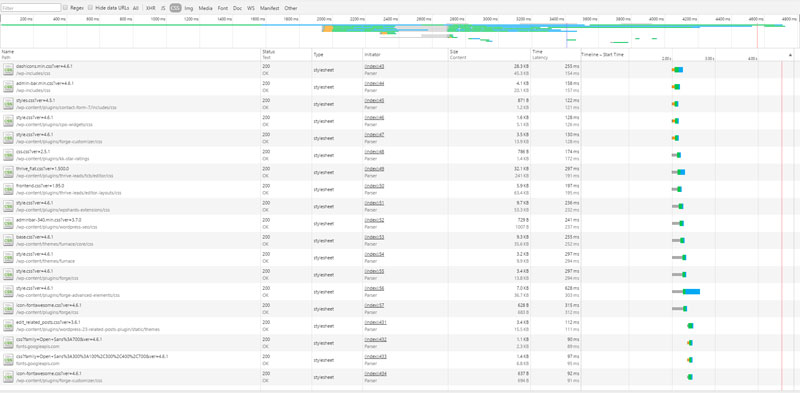
Y al instalar plugins y temas, tendrás de todo: archivos CSS en tu página que no se pueden minificar. Estilos que son ineficientes. Y por supuesto, nada de poder ordenar tus estilos para optimizar su entrega:

Esta es la lista de archivos CSS que se cargan en mi blog. Cada uno proviene de un plugin diferente.
Retocarlos para que PageSpeed te dé una mejor puntuación implica muchas horas de mantenimiento y desarrollo, las cuales te costarán dinero a la larga. Salvo que estés tratando con un proyecto de 5 cifras mensuales o más, no vale la pena.
Lo peor de todo es que hacer estas modificaciones no aumentará la velocidad de carga de una forma notable– sino que serán mejoras muy pequeñas comparadas con su coste. Para estos casos, es mucho mejor centrarse en otras cosas como el diseño.
Problema 2: Mermar el potencial de tu sitio
Por lo general, instalar plugins de WordPress reduce la velocidad de carga aunque sea sólo unos milisegundos. Así que si quieres tener una página veloz, lo lógico sería quitar los plugins más pesados.
Pero el problema es que muchos de esos plugins son esenciales para el éxito de tu blog. Sacrificarlos a cambio de velocidad no es una opción.
Un ejemplo de esto es WooCommerce, o Thrive Leads. Ambos son plugins bastante pesados, pero si prescindes de ellos no podrás captar suscriptores o vender tus productos online.
Si tu único objetivo fuese tener una web rápida, entonces la mejor opción sería tener un WordPress en blanco. Pero tu página web tiene el objetivo de generar ingresos para tu negocio online, y en muchos casos te conviene sacrificar un poco de velocidad a cambio de funcionalidades.
Problema 3: Tener una página más lenta.
Por último, optimizar únicamente para PageSpeed puede resultar en una página más lenta.
Sí, optimizar para PageSpeed puede en realidad ralentizar tu blog, lo has leído bien. Eso es porque la herramienta no es perfecta, y muchas veces te pide optimizar partes de tu sitio que ya lo están. Estos son algunos de los casos que pueden ocurrir cuando tu puntuación pasa de 90:
- Pedirte optimizar la entrega de una Google Font… que proviene de los propios servidores de Google.
- Crear más peticiones HTTP al separar scripts esenciales y no-esenciales.
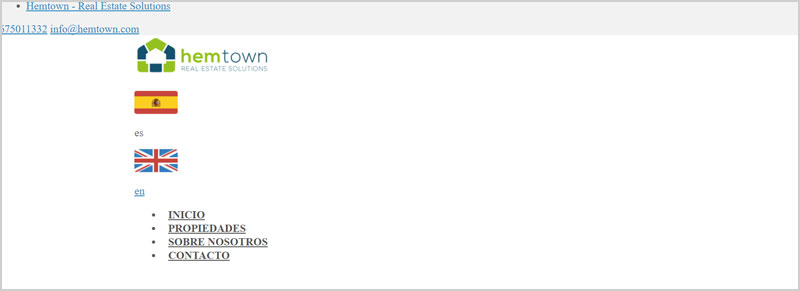
- Producir un FOUT (Flash Of Unstyled Text) al cargar muy tarde el CSS
Muchas de estas cosas sólo las entenderás si tienes conocimientos de desarrollo. Pero la idea general es que PageSpeed no es omnisciente. No lo sabe todo. Y cuando estás haciendo ajustes para apurar milisegundos de carga, la herramienta te pide hacer cosas que pueden ser perjudiciales.

Un FOUT es cuando la página no carga los estilos en el orden correcto, y se ve así por unos segundos.
Apurar PageSpeed hasta conseguir un 100% puede causarte varios problemas de este tipo a menos que sepas exactamente qué estás haciendo. ¿Mi recomendación? Fijarte sólo en las optimizaciones más razonables.
A Google le interesa que aumentes tu PageSpeed
Como ves, PageSpeed te dice qué tan optimizada está tu web a la hora de cargar resultados, pero ese no debería de ser tu objetivo. En lugar de eso, deberías centrarte en generar ingresos o conseguir más visitas.
Muchas veces, tener un 1% más de conversiones será preferible antes que hacer que tu página cargue un poco más rápido.
¿Qué debería hacer entonces?
Habiendo dicho esto, PageSpeed no es malo. De hecho, es un indicador muy bueno que te permite analizar el nivel de optimización de tu página web.
Simplemente no hay que obsesionarse por esa cifra.
Yo diría que acumular un PageSpeed de más de 90 es suficiente en la mayoría de los casos. Por ejemplo, en este mismo blog publiqué un caso de estudio en el que mostraba las claves para aumentar el PageSpeed de Marketing And Web a 94.
Cuando consigas esa cifra, yo te recomendaría centrarte en otros aspectos de tu página web: la usabilidad, las tasas de conversión, o incluso tu estrategia de contenidos. Mejorar los tiempos de carga sin duda te ayudan a generar más visitas, pero a partir de ese punto hay cosas que te darán más resultados a cambio de menos esfuerzo.
Recuerda que tu página no es más que un escaparate para tu negocio online, y lo que importa son las ventas.
¿Cual es tu PageSpeed?


8 comentarios