Tu negocio online necesita ventas para poder sobrervivir. Y las ventas provienen de dos factores principales: el tráfico web y las conversiones.
Para obtener tráfico web puedes hacer muchas cosas. Por ejemplo, puedes abrir un blog y crear contenidos interesantes, recurrir a las redes sociales, o incluso asistir a eventos para darte a conocer.
La parte más complicada suele ser la segunda– obtener conversiones. Una vez que tienes visitantes, hay que investigar qué es lo que hacen en la página y cómo modificarla para conseguir más ventas.
Para generar ventas, necesitas optimizar tu diseño al máximo
Para generar ingresos con tu página web, primero necesitas plantearte unos objetivos. Estos objetivos pueden ser cualquier cosa: conseguir ventas, suscriptores, o simplemente hacer que lean tus artículos y pasen más tiempo en tu sitio.
Y para cumplir esos objetivos, las conversiones lo son todo. Pongamos un ejemplo práctico:
Si yo tengo una tienda online con unas 10.000 visitas al mes, y tengo un procentaje de conversiones del 1%, eso quiere decir que consigo una media de 100 clientes nuevos cada mes.
Ahora piensa en esto: si yo pudiese optimizar (retocar) el diseño de mi tienda y conseguir que las conversiones mejoren en sólo un 0,1%, eso quiere decir que tendría 10 clientes nuevos al mes!
El diseño que tiene tu página es uno de los factores que más pueden influir a la hora de generar conversiones. De hecho, son la razón por la que quité la barra lateral de mi blog.
Para optimizar tu diseño, tienes que medir
Si las conversiones son tan importantes, ¿qué es lo que puedo hacer para mejorarlas?
Muy fácil: lo primero que tienes que hacer es medir. Si no tienes un punto de partida, no podrás saber si tu página es efectiva o no.
La medición de tu página es algo muy importante para el marketing online, ya que te ayuda a tomar decisiones importantes con facilidad. Por ejemplo, te puede ayudar a decidir cosas tan complicadas como éstas:
- ¿Cuánto debo cobrar por mis productos?
- ¿Están funcionando bien las llamadas a la acción?
- ¿En qué se fijan los visitantes de mi página?
Cuando me deshice de la barra lateral de mi blog, no hice uso de mi intuición sino dejé que los números hablasen por sí solos. Me puse a medir cuántos clicks la gente hacía en cualquiera de los widgets de la barra lateral, y además en qué tipo de contenido.
¿El resultado? Casi nadie le prestaba atención a esos elementos. Así que el paso más lógico fue quitarlos, sabiendo que no eran más que una distracción.
Cómo saber dónde hacen click en tu página web
Empezar a medir los clicks de tus visitantes es más fácil de lo que parece.
De hecho, seguramente ya estés utilizando la herramienta que vamos a necesitar para ello: Google Analytics.
Google Analytics es muy, muy potente– te sirve para saber qué hacen tus visitantes, qué páginas son las más vistas, y tomar decisiones muy importantes. Pero la inmensa mayoría de páginas web sólo araña la superficie de lo que puede hacer.
Hoy vamos a echar un vistazo a los Eventos de Google Analytics, y cómo puedes configurarlos para saber cuando un visitante realiza una acción concreta en tu página web.
Los eventos de Google Analytics
Una de las funcionalidades más útiles de Google Analytics son los eventos. Los puedes encontrar en la sección Comportamiento > Eventos.
Los eventos son registrados cuando ocurre algo en particular dentro de tu sitio– por ejemplo, cuando un visitante hace click en un botón, cuando pone el ratón sobre una zona concreta, o cuando accede a una página en concreto. Si quieres saber qué acciones están realizando en tu sitio web, el sistema de eventos es perfecto para ello.
Eso sí, Google Analytics no registra ningún tipo de evento por sí solo. Para hacer uso de ellos, los tendrás que configurar a mano.
Y para conseguirlo, vamos a utilizar un plugin de WordPress gratuito y muy sencillo llamado WP Google Analytics Events.
WP Google Analytics Events para WordPress
WP Google Analytics Events es un plugin muy simple, pero a la vez extremadamente potente. Su función principal es la de crear eventos de Analytics bajo las condiciones que tú elijas.
Para empezar, sólo tienes que instalar el plugin desde el repositorio oficial de WordPress. Sigue estos pasos:
- Ve a Plugins > Añadir Nuevo.
- En el buscador de la derecha, escribe WP Google analytics Events y presiona Enter.
- Cuando veas su tarheta, haz click en Instalar.
- Una vez instalado sólo Actívalo.
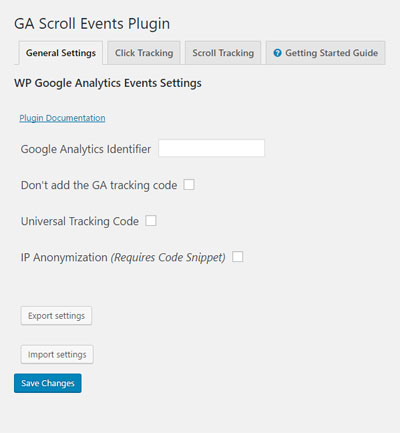
Una vez activado, podrás acceder a una sección nueva de tu panel de administración llamada WP GA Events. Aquí verás una página como la siguiente:

Para poner en marcha el plugin, tendrás que añadir tu código de rastreo de Google Analytics. Sin embargo, esto no es necesario si ya usas un plugin como MonsterInsights o Analyticator. Estos plugins se encargan de añadir el código de rastreo por sí mismos y no es necesario enlazarlo varias veces.
Si ya estás utilizando Google Analytics en tu página web, puedes saltarte este paso y seleccionar la opción Don’t add the GA Tracking Code.
Ahora puedes pasar a configurar tus eventos haciendo click en las otras dos pestañas: Click Tracking y Scroll Tracking.
Click Events y Scroll Events
Los eventos que puedes medir con WP Google Analytics Events se dividen en dos categorías:
- Click Events: cuando un usuario hace click en un lugar concreto de tu sitio.
- Scroll Events: cuando el usuario se desplaza hacia abajo hasta llegar a un elemento concreto.
En mi opinión, los más útiles son los eventos de click, ya que te permitirán saber qué tan efectivo es un elemento particular dentro de tu página. Como por ejemplo, un botón de llamada a la acción.
Configura tus eventos: encuentra la ID o class del elemento
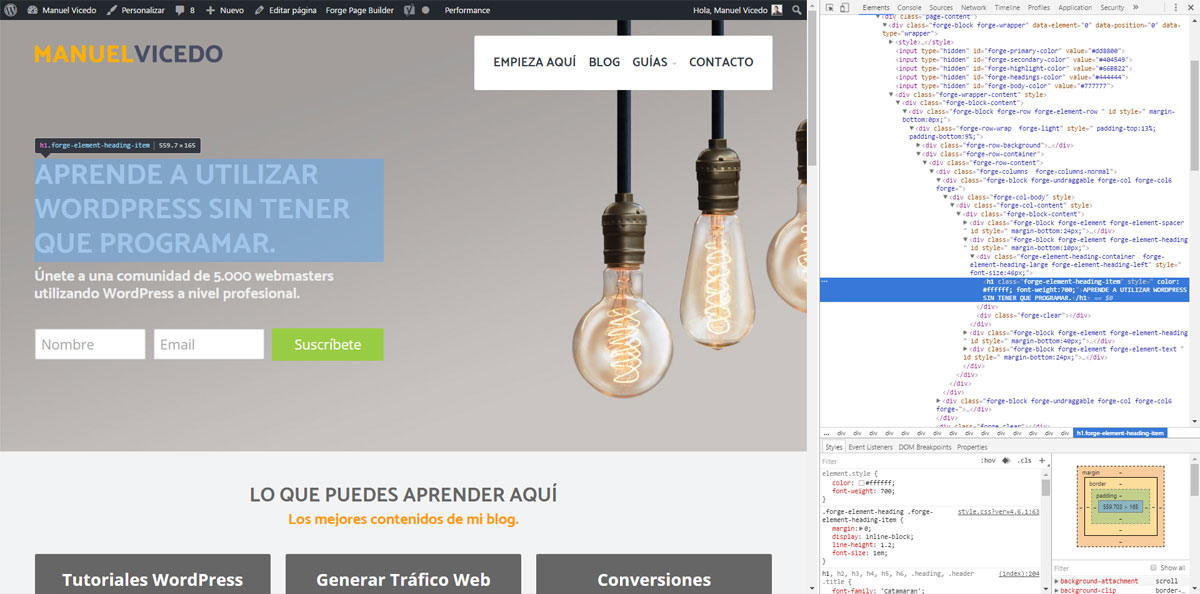
Para configurar un evento, tendrás que utilizar el Inspector de Elementos de tu navegador web. Si utilizas Mozilla Firefox o Google Chrome para navegar, sólo tienes que presionar la tecla F12. Al hacer esto, se abrirá un panel que te mostrará el código HTML de la página web que estás visitando.
Tómate un momento para analizar la interfaz del Inspector Web. Es una herramienta avanzada, pero una vez que te familiarices con ella te permitirá hacer muchas cosas:
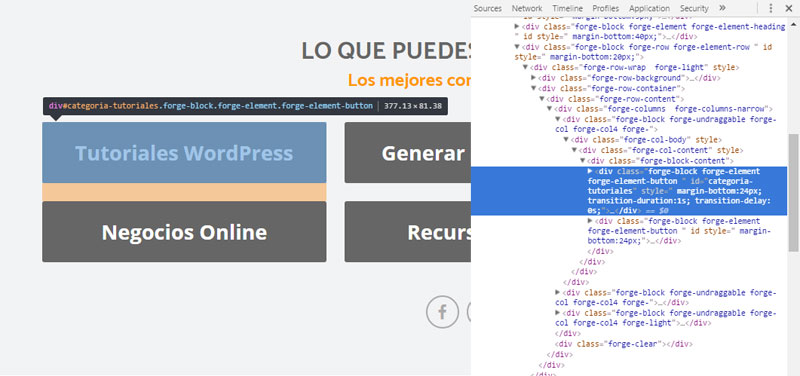
Ahora, vamos a seleccionar el elemento que queremos medir. Pon el mouse sobre este elemento, haz click derecho, y selecciona Inspeccionar. Al hacer esto, el inspector de elementos te indicará dónde se encuentra este elemento en particular dentro del código:

En este elemento, lo que debes localizar es la ID o clase CSS que lo identifican. Para eso, fíjate en los atributos del elemento y busca el parámetro ID, o CLASS. Por ejemplo:
<div class=”forge-block forge-element-button“ id=”categoria-tutoriales“></div>
Estos parámetros son los que nos ayudan a identificar este elemento, aunque cada uno tiene una función distinta:
- El atributo ID es único en todo el documento, y es recomendable usarlo siempre que puedas. Su función es la de identifiacer al elemento HTML con un nombre.
- El atributo Class sirve para asignar clases CSS a este elemento, y así poder estilizarlo con facilidad. También se puede usar como una forma de encontrar el elemento, con una diferencia importante: más de un elemento puede tener la misma clase CSS.
Para medir los eventos de Analytics siempre es recomendable utilizar el atributo ID, aunque es posible que tu elemento deseado no lo tenga siempre. Utilizar IDs te asegura que ese identificador es único y no lo tiene otro elemento.
En esos casos, puedes recurrir al uso de las clases CSS siempre y cuando te asegures que no se repiten en otros elementos importantes. De lo contrario, ¡podrías grabar de forma incorrecta los eventos!
Crear eventos de Analytics con un page builder
Si estás utilizando un page builder, las cosas son aún más fáciles. La gran mayoría de page builders te permitirá añadir el atributo ID manualmente a la mayoría de elementos.
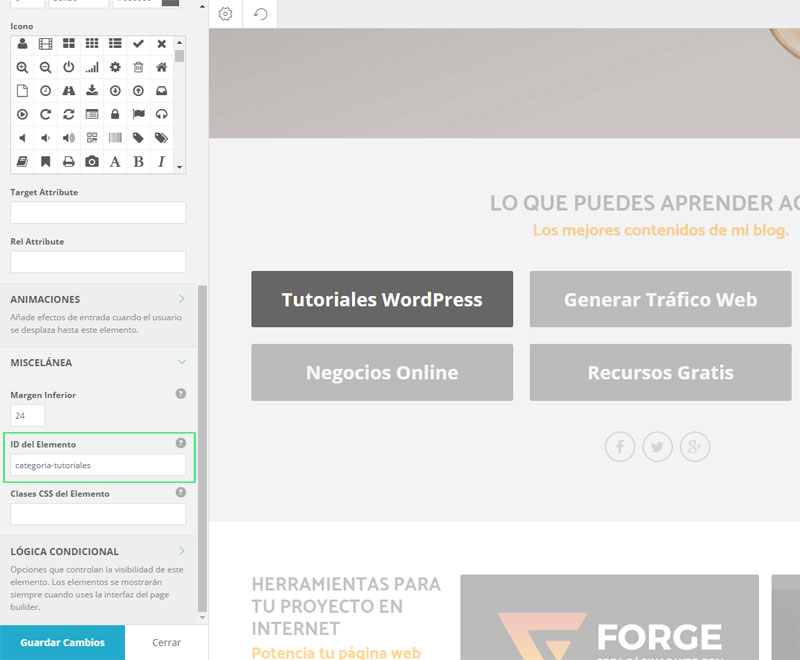
Por ejemplo, en Forge puedes abrir la pestaña Miscelánea de un elemento cualquiera, y asignarle la ID que quieras. Esta misma ID es la que tendrás que utilizar en WP GA Events:

Mi recomendación es hacer uso de un page builder siempre que puedas, ya que te facilita mucho las cosas al medir el comportamiento de tus visitas.
Si no lo has probado ya, te recomiendo echarle un vistazo a Forge. No sólo te servirá para personalizar tu sitio a medida, sino que también te permite hacer esta clase de experimentos para obtener más visitas, más conversiones, y más ventas. Y es totalmente gratis.
Identifica tus eventos de Google Analytics
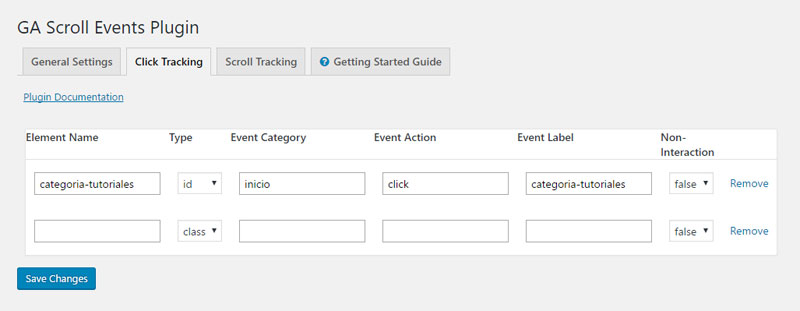
Ahora que tienes el selector adecuado, sólo tienes que añadirlo en la tabla de eventos en WP GA Events. Después, sólo tendrás que identificar el evento e indicar el tipo de selector que has utilizado:
- Type: Indica si el selector que estás usando es una ID o una clase.
- Event Category: Indica la categoría del evento. Aquí puedes escribir lo que quieras, pero es recomendable que uses un nombre de categoría para los eventos que grabes con este selector. Por ejemplo, ‘blog’, tienda’, o ‘inicio’.
- Event Action: Indica la acción que se está realizando con este evento. De nuevo, aquí puedes introducir lo que quieras, ya que será el nombre que se utilice en Analytics para mostrarte los eventos. Puedes utilizar algo como ‘click’, o ‘scroll’.
- Event Label: La etiqueta del evento, que describe el evento en sí. Te recomiendo usar una frase para identificar el elemento, como ‘barra lateral’, o ‘cta principal’.
Una vez hayas añadido estos campos, sólo tienes que guardar las opciones y ya está.

3 experimentos de conversiones que deberías hacer YA
Ahora ya sabes cómo medir dónde hacen click y hasta donde llegan a leer tus visitantes. La siguiente pregunta es ¿qué es lo que debería medir? Ya he hablado en otras ocasiones sobre los experimentos y el A/B Testing, per aquí tienes algunas sugerencias simples que puedes implementar ya:
Experimento 1: Mide los clicks en tu barra lateral
Si tienes un blog, ¿estás seguro de que tu barra lateral sirve de algo? Como he dicho antes, yo he quitado la míaya que no servía de nada.
Uno de los primeros cambios que puedes probar a hacer es ver la efectividad de tus widgets. Primero, examina si la gente está haciendo click en tus banners, o si le hacen caso a tu lista de últimos artículos.
Si ves que no hay suficientes clicks, quiere decir que podrías cambiarlos por otra cosa, o bien no son necesarios.
Este experimento en particular te puede servir para comprobar la efectividad de tus banners. Si utilizas imágenes para promocionar tu ebook o tus cursos, podrás ver cuánto interés generan.
Experimento 2: Cuenta los clicks en tu llamada a la acción principal
Como mínimo, deberías tener una llamada a la acción en tu página de inicio.
Puede tratarse de un formulario o de un simple botón, pero en ambos casos es recomendable conocer su efectividad. Si tu llamada a la acción no es lo suficientemente efectiva, es posible que estés perdiendo conversiones de forma innecesaria.
Saber cuánta atención recibe tu botón principal es muy importante para saber si debes conservarlo o cambiarlo. De hecho, es una de las cosas que deberías estar experimentando constantemente.
Experimento 3: Mira hasta dónde hacen scroll en tu página de inicio
¿Sabes si tu página de inicio genera interés? Normalmente, se trata de la página más visitada en un sitio web, y también una de las que más elementos tiene. Sólo tienes que echar un vistazo a Marketing And Web para saber de qué hablo.
El problema es que muchas veces pensamos que la gente llega a leer todo el contenido de nuestras páginas, cuando no siempre es así. Muchos usuarios sólo llegarán a hacer scroll hasta una cierta distancia antes de aburrirse o hacer click en algún elemento.
Por eso mismo, es interesante comprobar hasta dónde suelen llegar tus usuarios. eso te da información sobre si tus contenidos enganchan lo suficiente o no.
Empieza a medir ahora
Ahora ya sabes dónde hacen click tus usuarios en tu página, gracias a los eventos de Google Analytics. Ahora sólo te queda sacar provecho de esta funcionalidad y empezar a experimentar, para que puedas optimizar las conversiones de tu sitio web.
Ahora es tu turno. Quiero que me dejes un comentario con los eventos que MÁS TE GUSTARÍA MEDIR en tu página web. ¿Buscas saber si leen tus productos? ¿Quieres comprobar que tus popups son efectivos? Ven y participa.



5 comentarios